

- #Mac emulator react native how to#
- #Mac emulator react native android#
- #Mac emulator react native code#
If you know that you'll eventually need to include your own native code, Create React Native App is still a good way to get started.
#Mac emulator react native code#
Caveatsīecause you don't build any native code when using Create React Native App to create a project, it's not possible to include custom native modules beyond the React Native APIs and components that are available in the Expo client app.

#Mac emulator react native android#
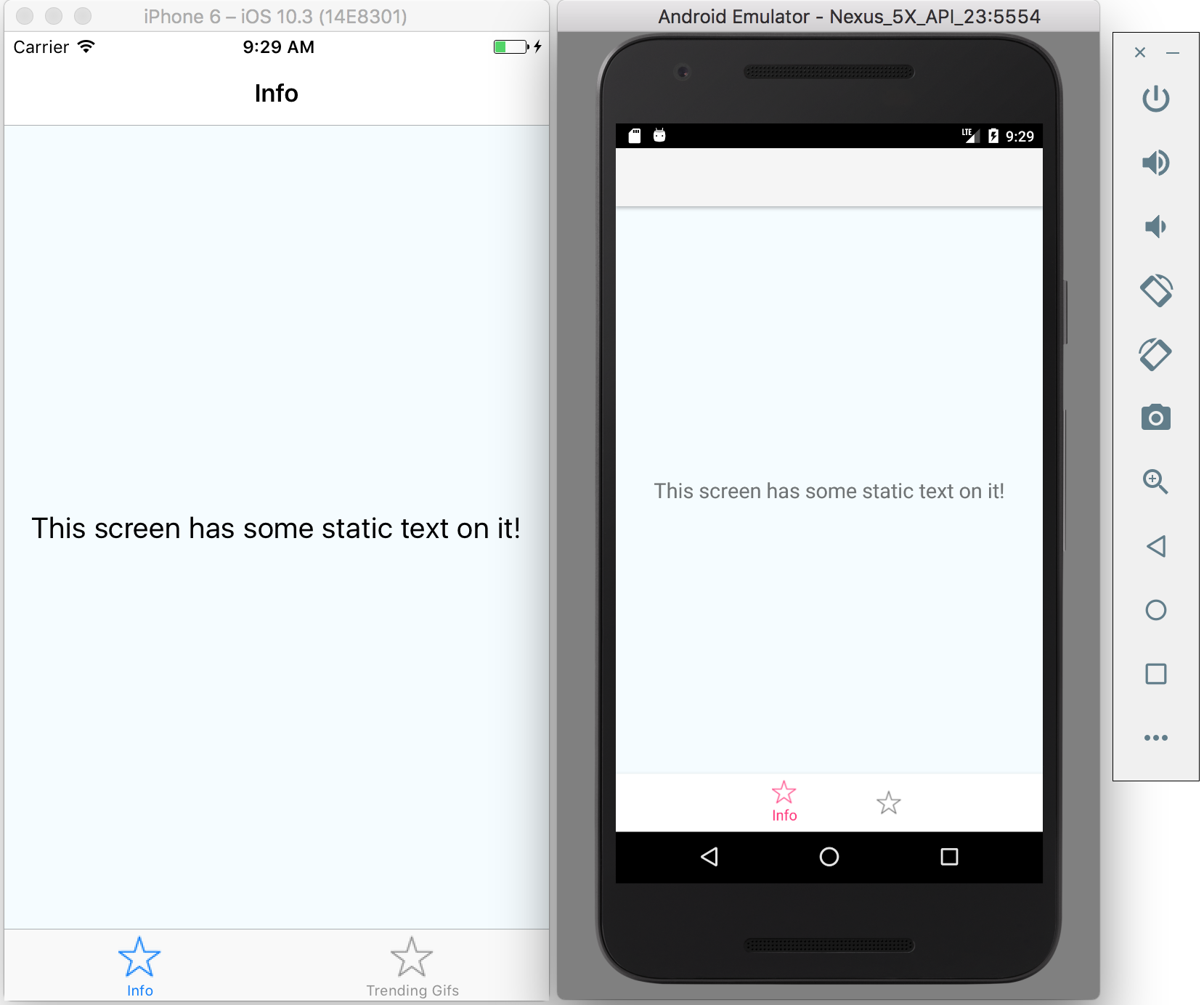
Once you've set these up, you can launch your app on an Android Virtual Device by running npm run android, or on the iOS Simulator by running npm run ios (macOS only).
#Mac emulator react native how to#
If you want to run your app on the iOS Simulator or an Android Virtual Device, please refer to the instructions for building projects with native code to learn how to install Xcode and set up your Android development environment. Running your app on a simulator or virtual deviceĬreate React Native App makes it really easy to run your React Native app on a physical device without setting up a development environment. If you're curious to learn more about React Native, continue on to the Tutorial. If you can't get this to work, see the Troubleshooting section in the README for Create React Native App. That's it!Ĭongratulations! You've successfully run and modified your first React Native app.Ĭreate React Native App also has a user guide you can reference if you have questions specific to the tool. The application should reload automatically once you save your changes. Open App.js in your text editor of choice and edit some lines. Now that you have successfully run the app, let's modify it. Using the Expo app, scan the QR code from your terminal to open your project.

Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. This will start a development server for you, and print a QR code in your terminal. Then run the following commands to create a new React Native project called "AwesomeProject": create-react-native-app AwesomeProject It allows you to start a project without installing or configuring any tools to build native code - no Xcode or Android Studio installation required (see Caveats).Īssuming that you have Node installed, you can use npm to install the create-react-native-app command line utility: npm install -g create-react-native-app Create React Native App is the easiest way to start building a new React Native application.


 0 kommentar(er)
0 kommentar(er)
